In today’s digital landscape, providing a seamless user experience is crucial for businesses aiming to engage their audience and drive conversions. One aspect often overlooked in mobile design is the implementation of “Hierarchy” breadcrumbs, which play a significant role in enhancing mobile user experience and navigation. In this article, we will explore practical tips to implement effective breadcrumbs on mobile product pages, ensuring seamless navigation and optimized user engagement.
The Importance of Mobile-Friendly Breadcrumbs:
Mobile websites present unique challenges, including limited screen space and hidden main navigation menus. Breadcrumbs address these challenges by providing users with a clear path and aiding navigation. They are particularly crucial on mobile devices, where users can easily feel lost or disoriented due to the absence of a visible main navigation menu.
To understand the significance of “Hierarchy” breadcrumbs, it’s essential to consider the primary reasons why users rely on them. Firstly, mobile users often struggle to identify their current location within a website due to the hidden main navigation. Secondly, mobile navigation typically requires more effort compared to desktop navigation, where categories are readily accessible with a single click.
Implementing Effective Breadcrumbs on Mobile:
- Include the full category hierarchy: Ensure that your breadcrumbs provide the complete path to the current product. This allows users to understand their location within the overall site structure and facilitates intuitive navigation.
- Consider swipeable horizontal lists: If the complete hierarchy doesn’t fit in the viewport, implement breadcrumb links as a swipeable horizontal list. This enables users to access the entire hierarchy by swiping, providing a seamless navigation experience.
- Style breadcrumbs for visibility: To prevent breadcrumbs from being overlooked, distinguish them visually from other page elements. Use visual separators, such as “>” or “/”, and consider underlining to highlight their tappability. Ample white space around breadcrumbs also helps draw attention to them.
- Simplify the hierarchy: Before implementing breadcrumbs, review your product hierarchy for overcategorization. Flatten the hierarchy by incorporating deeper levels into parent categories. Additionally, shorten and simplify category labels to make navigation more user-friendly.
- Exclude homepage and product page layers: Suppressing these layers from the breadcrumbs on mobile devices helps reduce clutter and length. Users can access the homepage through the site logo, while the product page layer can be omitted without negative consequences.
- Ensure clear tappability: Make it evident to users that breadcrumbs are interactive. Style them differently from other page elements, provide sufficient visual cues, and use conventional separators to clearly indicate their purpose.
Conclusion:
Good Implementation Example:
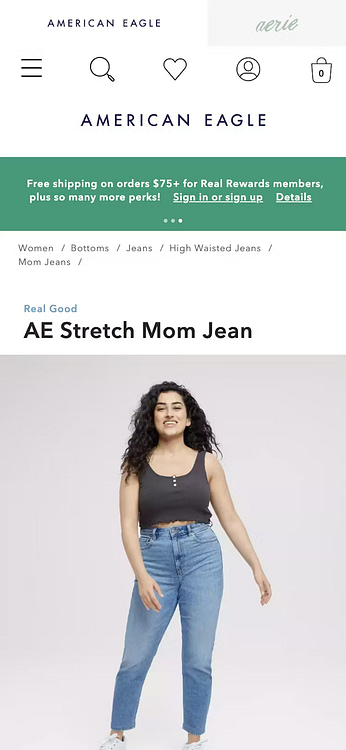
Rakuten and American Eagle (Mobile)
These companies display breadcrumbs containing all categories and subcategories leading to the current page. This approach creates a strong awareness of users’ location within the overall site structure and allows them to bypass the current category with a single tap if they want to broaden or change the category scope.

Bad Implementations Example:
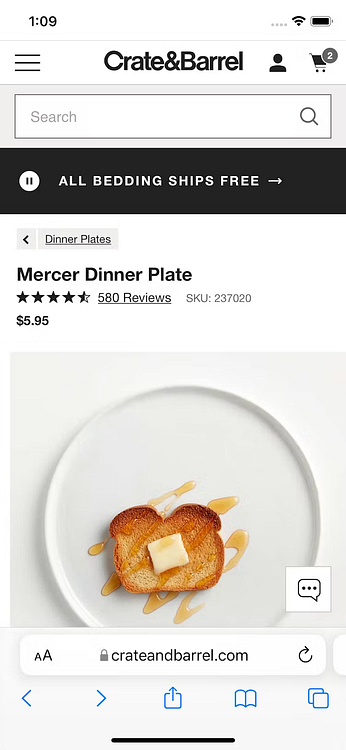
Victoria’s Secret & Crate&Barrel (Mobile)
These companies only include the parent subcategory in the breadcrumbs, limiting users’ understanding of where they are within the overall site structure and restricting their mobility to higher hierarchy levels.

Key Learnings - InsightLens
- Users struggle with identifying and using breadcrumbs on mobile product pages, leading to disorientation and slower navigation.
- Breadcrumbs are important on mobile sites as they help users understand their current location and navigate intuitively.
- Breadcrumbs are especially useful on mobile because the main navigation is usually hidden, and navigating through the main menu requires more effort compared to desktop.
- Some breadcrumb designs on mobile are less successful at informing users of their current location and supporting intuitive navigation.
- Omitting key hierarchy layers from breadcrumbs can mislead users and make navigation more difficult.
- Displaying only the parent subcategory in breadcrumbs restricts users’ understanding of the site structure and limits their mobility to higher hierarchy levels.
- Including all key category levels in breadcrumbs improves users’ awareness of their location and supports efficient navigation.
- Accommodating complete hierarchical paths in mobile breadcrumbs can be challenging but is worthwhile.
- Strategies for fitting breadcrumbs in the mobile viewport include making them swipeable, wrapping them to a second line, or truncating midlayers.
- Breadcrumbs should be easily found and styled uniquely, with sufficient white space and visual cues to communicate tappability.
- Styling breadcrumbs with underlines, visual separators, and distinctive styling helps users recognize them as tappable elements.
- Providing complete or nearly complete “Hierarchy” breadcrumbs improves user success and navigation experience.
- Currently, only a small percentage of sites display the complete hierarchy in breadcrumbs.




