Insights Overview:
- Mobile carousels are deprived of their main benefit (providing exposure to a variety of content through autorotation) if autorotation is eliminated, which should be the case.
- The lack of a hover state on mobile sites means this crucial insight into likely user intent can’t be gleaned, making it more challenging to design mobile carousels.
- Carousel controls, such as indicator dots, must be highly visible and attention should be paid to both the size of the dots and whether they’re visible when overlaid on top of the slide content.
- Users tend to have less patience for slow-loading content on mobile devices, which should be kept in mind when considering what content to include in carousels.
Article:
As digital marketers and website conversion optimization professionals, our primary goal is to provide an optimal user experience for our audience. However, there’s one design element that can hinder the user experience on mobile sites – autorotating carousels.
Research shows that over half of mobile sites with carousels on their homepage use autorotating carousels. Unfortunately, during testing, participants often wound up on unintended detours, causing frustration and sometimes harm. The lack of a hover state on mobile means that users can’t indicate their intentions when interacting with a carousel, making it difficult for them to navigate effectively.
The key to avoiding these issues is to avoid autorotating carousels altogether. Instead, implement manual carousels that users can change by swiping, or scatter visual content pieces as static content throughout a (taller) homepage. This ensures that users can navigate your site with ease and that all slides, beyond the first, will be viewed by the majority of users.
However, if you decide to use a manual carousel on your mobile site, there are several implementation details to keep in mind. First, ensure that vital site features are not only accessible from a carousel slide. Second, support mobile gestures such as pinching and swiping. Third, ensure that text is legible and controls are highly visible. Finally, consider the load time of the carousel content, as users tend to have less patience for slow-loading content on mobile devices.
By adhering to these implementation details, you can ensure the best-possible mobile carousel user experience for your audience. And, if you’re still hesitant to use a carousel, a generally better-performing alternative is to simply display the slides as dedicated sections at the homepage.
In conclusion, don’t let autorotating carousels hinder your mobile user experience. Use manual carousels or static content sections and follow our implementation details to optimize your mobile site.
Examples
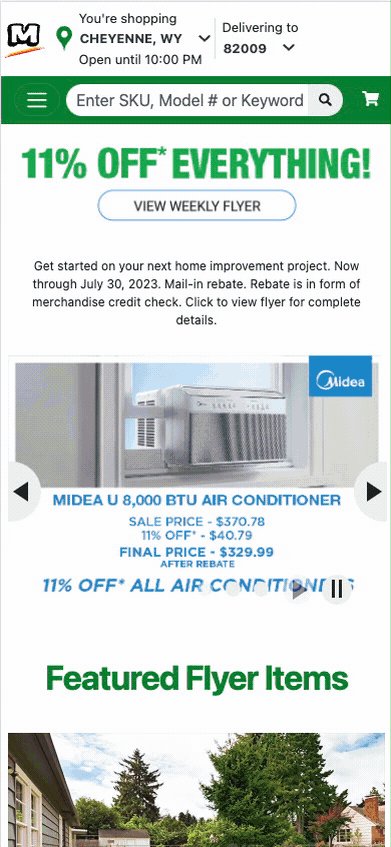
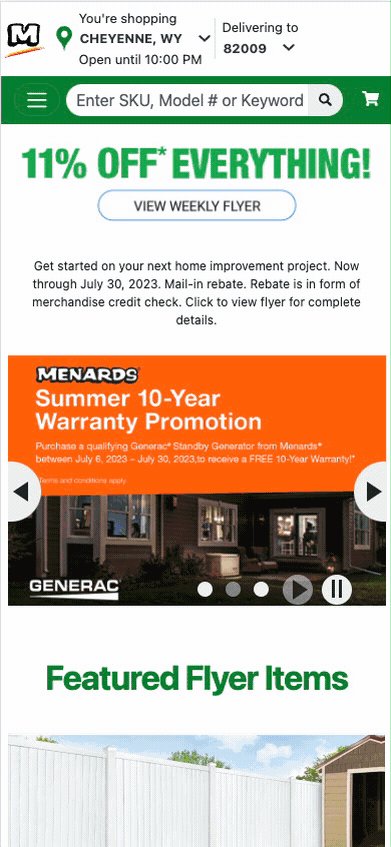
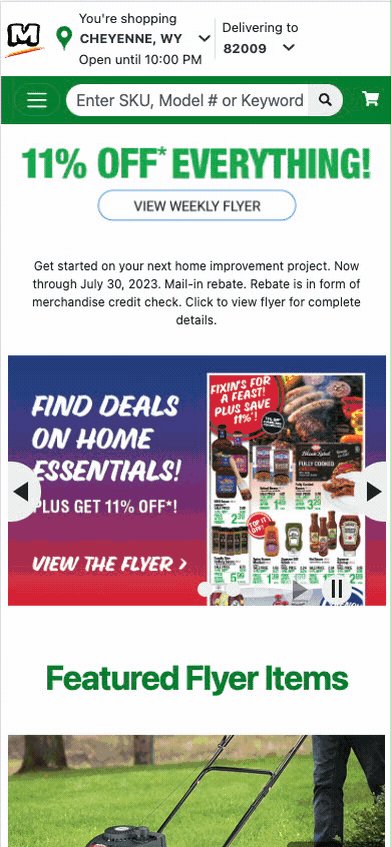
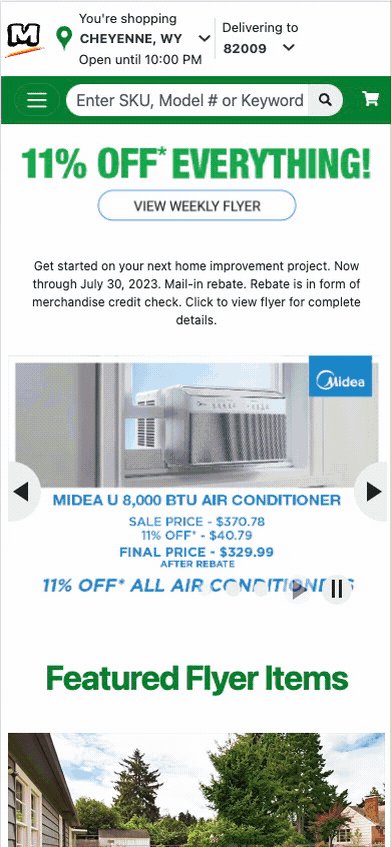
Menards
- Menards’ 2022 ‘Homepage’ has a carousel that automatically rotates and has controls that are difficult to see or are absent. Additionally, the text on the carousel is difficult to read. These details suggest that Menards has violated the guideline to a high degree.
- It is important to note that autorotating carousels on mobile devices can cause users to unintentionally navigate away from their intended destination, which can be frustrating and potentially harmful if not noticed. This issue can create a negative first impression and create unnecessary obstacles for mobile users.

More examples of good and bad implementation of mobile carousels include:
- Walgreens is an example of a company that provides a manual carousel that users can change by swiping.
- Toys’R’Us is an example of a company that placed a vital feature, the product-finder wizard, only in a carousel slide, causing many participants to miss it during testing.
- Newegg is an example of a company that did not support mobile gestures, such as pinch to zoom, on their carousel.
- Neiman Marcus reused carousel artwork on their mobile site, which resulted in some slide text being barely legible on small screens.
- Wayfair and Hayneedle are examples of companies that had issues with carousel controls, with Wayfair having small and barely visible indicator dots, while Hayneedle had small dots that blended into the background imagery.
- Banner blindness, where users skip highly graphical content that seems irrelevant or like an ad, is a potential issue that some users may have with carousels.
Research Findings - Key Learnings:
- Autorotating carousels on mobile homepages can lead to usability issues, as users may miss important content or have difficulty interacting with the carousel itself.
- To improve the user experience, mobile carousels should not autorotate and should support touch gestures and legible text.
- Vital features should not be placed exclusively in carousel slides, and controls should be highly visible.
- A good alternative to a carousel is to use static content sections on a taller homepage.
- Studies have shown that carousels are often ignored by users, and can even decrease conversion rates.
- When designing mobile homepages, it is important to prioritize simplicity and usability, and to consider the needs and preferences of mobile users.
- By avoiding autorotating carousels and prioritizing static content and intuitive navigation, mobile sites can improve the user experience and drive better results.
- Carousels on desktop sites can perform well if implemented properly, but the story is different for mobile sites.
- Autorotating carousels on mobile sites can lead to frustration and unintended detours for users.
- Despite these issues, 52% of mobile sites with carousels on their homepage use autorotating carousels.
- The choice to implement a carousel on a mobile site should be closely examined, as removing autorotation eliminates the primary reason for having a carousel in the first place.
No Autorotation Greatly Limits the Use Case for Mobile Carousels
- Autorotating carousels on mobile sites often frustrates users, as slide changes may occur before they finish reading or tapping on a slide.
- Since there is no technical solution to avoid untimely slide changes, carousel autorotation should be avoided on mobile sites.
- Manual carousels that users can change by swiping are a better alternative, but the first slide will still receive the most exposure.
- An alternative to carousels is displaying slides as dedicated sections on the homepage or scattering visual content pieces as static content throughout a taller homepage.
Implementation Details for Mobile Carousels
- Manual carousels should not make vital features or other content only accessible from the carousel, as users may scroll past carousels before they fully load.
- Mobile gestures, such as pinch and swipe, should be supported for interacting with carousels.
- Text on carousel slides must be legible when scaled down to a mobile screen, and carousel controls (indicator dots) should be highly visible.
- Carousel content should be able to load quickly to prevent users from losing patience.
- Users may ignore carousels due to banner blindness or lack of information scent from indicator dots or controls.
- Adhering to the above implementation details will ensure the best possible mobile carousel user experience and increase the likelihood that a smaller subset of users will view additional slides.





