In today’s fast-paced digital world, users have high expectations when it comes to online shopping experiences. As a result, it is important for e-commerce businesses to provide a positive user experience that is both informative and engaging. One of the key factors that can influence user experience is the availability and quality of product images.
Product images are an essential component of any e-commerce website. They serve as the first point of contact for users, helping them to form an initial impression of the product and providing them with a sense of its key visual features. Without product images, users are less likely to be confident that the product has all of the features they are looking for or will fit their needs. Therefore, providing multiple product images is crucial to capture users’ attention, help them get a sense of the product, and provide them with the necessary information to make an informed decision.
Research has shown that users heavily rely on product images to inspect and evaluate products, even before reading the product title, description, or scrolling down the page for more information. Providing multiple images can help users get a better sense of the product, explore its key features and get a sense of the product’s size and scale. As a result, users tend to linger longer on product pages that have multiple images to explore, which can lead to increased engagement and a higher likelihood of making a purchase.
When it comes to providing product images, it is important to focus on the quality as well as the quantity. High-quality and detailed product images are necessary to enhance user experience and provide users with the necessary information to make an informed decision. Therefore, shooting multiple high-quality images for all products sold is not always feasible for mass merchant or traditional e-commerce sites. However, sites should focus on providing high-quality images for the most important product verticals, as well as the best-selling products. This will help ensure that users have the necessary information to make an informed decision about whether to purchase the product.
In addition to providing high-quality images, it is important to provide a variety of different types of images. This includes images that show products “In Scale,” images that highlight a product’s features, and images that show products from a few unique angles. Additionally, for certain product types, such as apparel and beauty products, using models for reference on fit and skin tone is essential, and providing images that show products in context or next to other products can help users get a precise impression of the product’s size.
Providing multiple product images is not only important for enhancing user experience but can also have a significant impact on conversions. Users tend to be more likely to make a purchase when they have access to multiple images of a product, as this helps them feel confident in their decision. By providing high-quality product images, businesses can help improve their online sales and ensure that users have a positive experience with their brand.
In conclusion, providing multiple high-quality product images is crucial for enhancing user experience, improving engagement, and boosting conversions. By focusing on providing high-quality images for the most important product verticals and best-selling products, businesses can ensure that users have access to the necessary information to make an informed decision. Remember to provide a variety of different types of images, including images that show products in scale, images that highlight a product’s features, and images that show products from a few unique angles. By following these best practices, businesses can improve their online sales and provide users with a positive experience with their brand.
Good and Bad Examples:
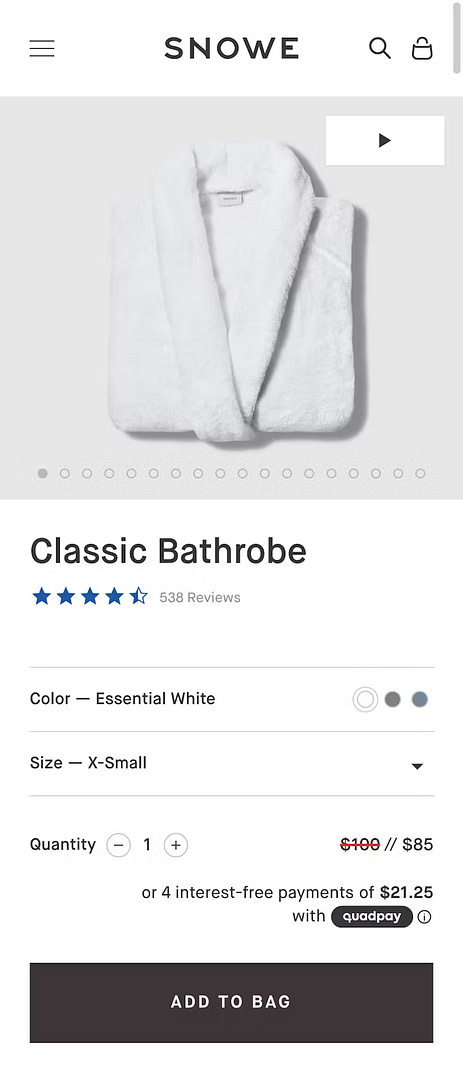
Good: Snowe
(Mobile Web)
Snowe’s 2021 ‘Product Page’ implementation ensured that products have visual representation. On average, Snowe provides five or more images for each product, meeting the guideline’s advice of offering no fewer than 3–5 images. This commitment to providing sufficient product images, especially for the most important, popular, and best-selling products, demonstrates Snowe’s dedication to delivering a high-quality user experience (UX) and optimizing customer engagement.

Other good examples:
– Warby Parker – provides high-quality images of all its products, including multiple images that show products from different angles and provide a clear view of each product’s features. Warby Parker uses models for reference on fit, providing users with a sense of how each pair of glasses will look on their face.
– Allbirds – provides a variety of different images for each product, including images that show products from different angles, images that highlight the product’s features, and lifestyle images that help users get excited about the product.
Bad: Advance Auto Parts
(Mobile Web)
The implementation of Advance Auto Parts’ 2023 ‘Product Page’, ‘User Reviews Section’, and ‘Spec Sheet’ leads to a poor user experience (UX). The main issue is the lack of sufficient product images, as typically only 1-2 images are available on the product details page.
To improve the UX, Advance Auto Parts should provide no fewer than 3-5 images for all products. If it is challenging to provide multiple high-quality images for every product due to the vastness of the catalog, the focus should be on encouraging sellers, especially those of best-selling products or specific product verticals, to provide multiple high-quality images.
By increasing the availability of visual content, Advance Auto Parts can enhance the user experience, facilitate better product assessment, and reduce the risk of user abandonments.

Other bad examples:
– Home Depot – often fails to provide images that display the product in context or next to other products, making it difficult for users to get a precise impression of the product’s size. In addition, Home Depot does not always provide multiple images that show the product from different angles or highlight its key features.
– Build.com – often provides only a single image for each product, making it difficult for users to get a sense of the product’s key features and making them less likely to make a purchase.
Key Learnings Bullet Point: PDP - Product Image
- Users heavily rely on product images to inspect and evaluate products and decide if the product matches what they are seeking, but are sometimes not provided with sufficient visual information.
- Always provide no fewer than 3–5 images for all products. For sites with vast product catalogs, focus more on providing sufficient images for the most important, most popular, and best-selling products.
- Product images often behave as users’ entry point to exploring products on product details pages.
- There are three general types of product images that should always be included for most products: Images that show products “In Scale”, Images that highlight a product’s features, and Images that show products from a few unique angles.
- Apparel and beauty products should always use a model for reference on fit and skin tone. If accessories come with a product and are included in the purchase price, an extra image should be provided that shows the product alongside included accessories.
- In practice, most product types generally need no fewer than 5 product images — and almost no product type should have fewer than 3.
- Sites should source, buy, or shoot high-quality images for the most important product verticals, as well as the best-selling products.
- To make a strong case internally in large organizations for allocating more resources to product images, the return on investment for adding more product images can be closely monitored via A/B split-testing on select high-traffic products or product categories.
- Some products can even benefit from higher effort functionality such as product videos and 360-views, which necessitate specific design considerations.
- Users must be able to easily navigate product images on product details pages or risk losing the benefits of the site’s investment.




