First impressions are vital, especially when it comes to your website’s homepage. A visitor’s initial engagement with your homepage can make or break a potential sale. Ensuring that your homepage effectively conveys your site’s product types, product range, and product diversity is critical. By aligning these elements cohesively, you can pave the way for a superior home page user experience and increase the likelihood of conversion.
Showcasing Product Types and Diversity on the Home Page
A Broad Range of Product Types:
Understanding Your Audience:
Identify and understand the needs of your target audience. Offer a wide product range on the homepage that aligns with their interests and search behavior. Ensure at least 40% of product types are featured prominently, without overwhelming visitors with choices.
Importance of Categories and Subcategories:
Categorizing your products and providing a clear hierarchy can simplify navigation. This facilitates a seamless browsing experience, leading to better engagement and potentially higher conversion rates.
Visual Elements and Their Importance:
Quality Imagery:
High-quality images are essential to represent product types and product diversity effectively. Crisp visuals not only enhance the aesthetic appeal but also foster trust and credibility.
Incorporating Thumbnails and Icons:
Utilizing thumbnails or icons can provide quick insights into your product range. They should be used to highlight important products or categories, making it easier for users to find what they are looking for.
Mobile Sites and Navigation:
Responsive Design:
With a significant portion of users accessing sites via mobile devices, a responsive design that adapts to different screen sizes is paramount. The product range must be easily accessible and visually pleasing on both desktop and mobile platforms.
Intuitive Navigation:
Clear and concise navigational text links on the mobile homepage are essential. Utilize drop-down menus or hidden navigation that can be expanded as needed. This ensures that users can quickly access different parts of the site without feeling lost or frustrated.
Adhering to Best Practices:
Avoiding Overly Narrow Scopes:
Prevent users from being funneled into too-specific categories or products by providing pathways to broader sections. Include options to navigate back to higher-level categories, ensuring that visitors don’t feel trapped or limited.
Testing and Analysis:
Regularly test different layouts, navigation structures, and visual elements to understand what resonates best with your audience. Utilize tools like heatmaps or A/B testing to gather insights and make informed decisions.
Conclusion: Conversion Optimization for the Home Page:
Good Implementation Example:
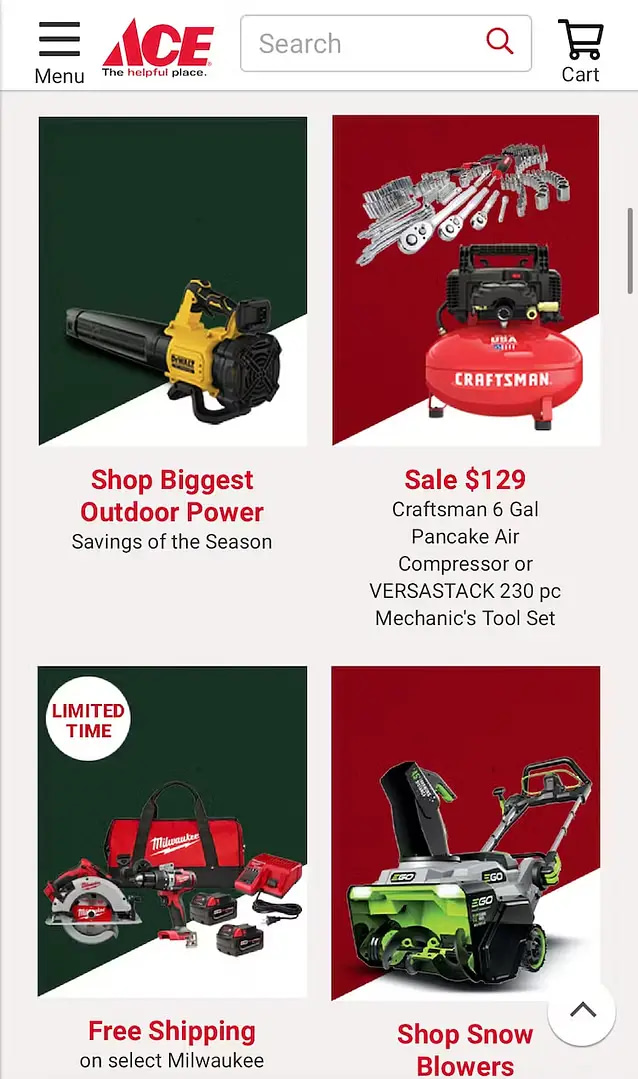
1. Ace Hardware (Mobile)
The homepage of ACE Hardware is demonstrated through this overlay. It showcases a wide variety of product types to provide a clear indication of the site’s offerings, which is crucial for first-time users. A significant proportion of these users rely on the homepage content to make sense of the site and its products. Misunderstandings during this initial interaction may lead to abandonment. Therefore, displaying a diverse range of product types on the homepage, with at least 40% coverage, is beneficial for a good user experience.

Bad Implementations Example:
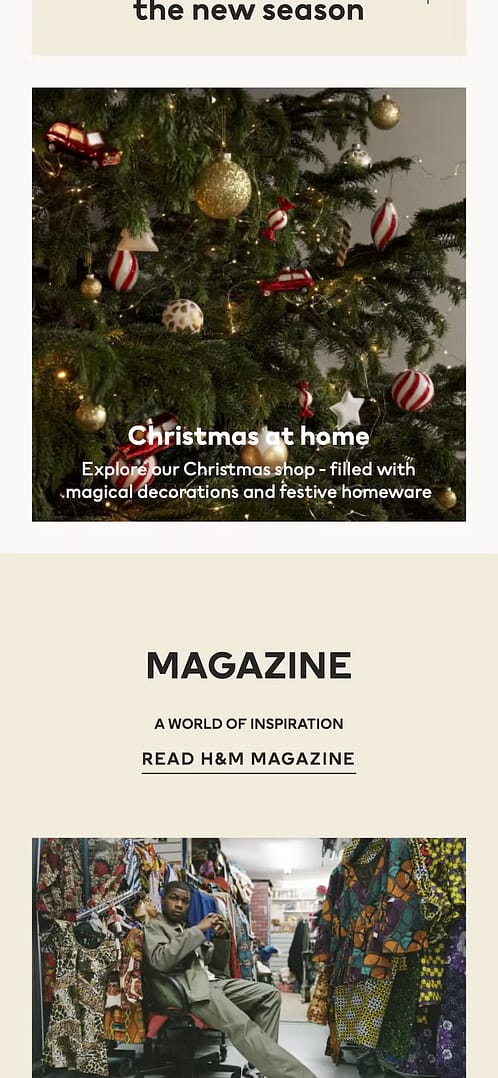
1. H&M (Mobile)
H&M’s homepage indicates that only 11-20% of categories are visually represented. The issue with this implementation is that first-time users rely heavily on the main navigation and homepage content to understand the type of site and its product range. During testing, an insufficiently broad selection of product types visually featured on the homepage led to misinterpretations or underestimation of the product range.
On mobile devices, it’s even more critical to highlight different product categories on the homepage since they may not be visible permanently in the main navigation or available via a drop-down hover menu. As such, users rely on the homepage to determine the site’s type until they access the main navigation. To improve the UX, the homepage should feature a sufficiently broad range of product types to help first-time visitors understand the product catalog’s breadth. Text links can also be used on mobile homepages in place of or alongside images and thumbnails.

Key Learnings - InsightLens
- First-time users heavily rely on the homepage content and main navigation options to determine the type of site they’ve landed on and the breadth of the product range it offers.
- Misinterpretations during this first assessment can lead to lost sales.
- To avoid underestimating or misinterpreting the site’s product range, a broad selection of different product types must be featured on the homepage.
- Featured product types can be specific products or categories, but it’s better to have a bias towards featuring categories over specific products.
- At a minimum, sites should showcase around 40% of product types on the homepage.
- Images or thumbnails are important in displaying the featured product types.
- On mobile sites and apps, the homepage is crucial in inferring the site’s product range since product categories are not permanently visible in the main navigation.
- A diverse set of the top-level navigational text links directly on the homepage can solve the issue on mobile sites and apps.
- The approach to displaying the top-level hierarchy can vary, but sufficient diversity must be ensured.
- For sites with a small and narrow product catalog, showcasing individual products rather than product categories is often a better way to introduce the site’s breadth and depth.




